14 février 2018
L’équipe WordPress travaille depuis longtemps sur le projet Gutenberg, sensé révolutionner la facilité avec laquelle un administrateur peut créer du contenu sous WordPress. Il remplacera l’éditeur visuel actuel, TinyMCE, avec l’arrivée de la version 5.0 de WordPress, dans le courant de l’été 2018. L’extension est disponible dans une version bêta.
Gutenberg est un éditeur visuel qui va remplacer TinyMCE dans la version 5.0 de WordPress. La version 5.0 de WordPress est prévue pour cet été. Là où TinyMCE devait utiliser des shortcodes pour une mise en forme avancée vos pages et articles, Gutenberg fonctionne comme un véritable éditeur WYSIWYG (ce que vous voyez sera ce qui apparaîtra). C’est tout de même bien plus pratique et évite autant que possible l’utilisation de solutions tierces lourdes de visual builders.
Il vise donc à simplifier encore plus la création de contenu. Il fonctionne avec une philosophie de création par « blocks » : chaque morceau de votre article (titres, paragraphes, images, etc.) est donc un élément à part entière, que l’on peut modifier à souhait.
Les blocks actuellement disponibles sont :
Il existe également des éléments intégrés. Comme vous pouviez le faire auparavant avec une vidéo YouTube ou Vimero, vous pouvez désormais intégrer de nombreux autres contenus riches provenant de sources variées. Vous noterez que de nombreux éléments sont surtout destinés à un public américain ou au moins anglophone (Hulu, Polldaddy, CollegeHumor), mais de nombreuses intégrations restent cependant intéressantes, comme Facebook, YouTube ou encore SoundCloud :
Chaque élément peut être personnalisé en cliquant dessus et en allant dans les paramètres du block. Ainsi, une image de couverture peut comporter un texte et ses mises en forme, un lien, mais peut aussi déterminer si l’image reste fixe ainsi que sa luminosité (pour faire ressortir le texte). Les colonnes de texte vont de 2 à 4 colonnes et on retrouve, comme sur de nombreux blocks, la possibilité d’attacher une classe CSS additionnelle. Pratique pour récupérer la charte visuelle du reste du site facilement, ou au contraire s’en démarquer.
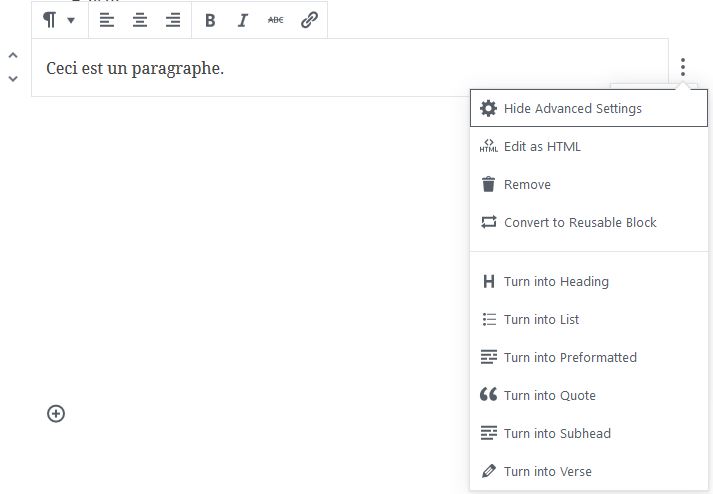
Le sous-menu de chaque élément dispose de nombreuses options, y compris la possibilité de faire de ce block un block réutilisable. Même si cette fonctionnalité est encore boguée, elle est très pratique pour conserver une homogénéité forte entre vos articles et vos pages. Sans compter que cela vous fait gagner du temps.

Même s’il va y avoir un temps d’adaptation à la nouvelle interface, celle-ci s’avère pratique au jour le jour. L’esprit d’accessibilité de la plateforme est reprise en main, les outils sont efficaces. Vous aurez plaisir à travailler sur de nouveaux articles ! Aider vos clients, faire découvrir de nouveaux produits, tout sera plus simple. Gutenberg sera compatible avec nos thèmes développés sur mesure. Reste à savoir si nous pourrons profiter de Gutenberg avec certains thèmes tout-en-un fonctionnant sur les shortcodes. Car Gutenberg n’est pour le moment pas compatible avec les thème intégrant un visual builder. Nous vous recommandons de nous contacter pour effectuer la mise à jour vers WordPress 5.0 cet été.
Aidez-nous à partager l’info !
Faites découvrir à vos abonnés Twitter cet article. Cliquez ici pour twitter directement.
Si vous avez apprécié cet article du blog BM Services, abonnez-vous.
Google Analytics, ou GA4, est la dernière version de l’outil d’analyse web de Google. Désormais,…
Aujourd’hui, être présent en ligne est devenu indispensable pour toute entreprise. Mais cette présence ne…
Dans un monde où tout se passe en ligne, l’image que renvoie une entreprise sur…