20 décembre 2017
Un site e-commerce a vocation à envoyer un grand nombre d’emails à ses clients ou simples visiteurs : formulaire de contact, création de compte, confirmation de commande, newsletter, demande de devis, relance de panier… PrestaShop a toujours intégré un moteur d’envoi d’emails ainsi qu’un template pour l’ensemble des emails transactionnels. Ce template a bien évolué entre chaque version devenant même responsive, mais il est bien souvent le grand oublié de la personnalisation de votre boutique et cela peut avoir un impact négatif sur votre image.
Mais PrestaShop a pensé à vous et vous met maintenant à disposition différentes solutions pour y répondre, vous permettant d’avoir des emails avec une identité graphique personnalisée et d’y intégrer des contenus additionnels comme des textes, des liens vers vos pages sur les réseaux sociaux, des pages internes (conditions de retour par exemple), des images (numéro vert, azur, …). Et ces solution sont compatibles avec les version 1.5, 1.6 et 1.7 de PrestaShop, il n’est donc pas trop tard pour franchir le pas, même si votre boutique a déjà fêté ses 3 ans.
Dans les 2 cas, il vous sera nécessaire d’installer un module fourni gracieusement par PrestaShop pour intégrer et activer ces templates dans votre boutique, le Module Email Templates Manager
Les templates d’emails que vous pouvez trouver sur Addons Marketplace vous proposent un niveau plus ou moins avancé de personnalisation allant d’un gabarit standard relativement figé à un éditeur de couleur illimité avec choix de couleurs pour différents éléments de l’email, sélection des réseaux sociaux à afficher avec plusieurs type de pictogrammes…

Quel que soit votre choix, vous disposerez au final d’une archive au format Zip qui sera à intégrer dans le module Email Templates Manager.
La création d’un template est possible à partir d’un SDK créé par PrestaShop et que nous avons enrichi pour faciliter notre travail sur nos différents projets. Ces SDK sont disponibles sur GitHub :
Le SDK se base sur des tâches Gulp, lui-même basé sur Node et npm. Ces derniers sont maintenant des outils standard de développement Front-End (HTML, CSS, JavaScript) et l’installation est assez simple et diffère selon votre environnement de travail.
Le SDK embarque un thème par défaut « preston » (la mascotte PrestaShop) qui pourra vous servir de base à la création de votre template personnalisé. Les templates utilisent le framework MJML développé par MailJet (solution reconnue d’emailing créée en France en 2010 et qui envoie plus d’1.5 milliard d’emails par mois [avril 2017]) pour générer facilement du HTML standardisé qui soit responsive et qui s’affiche de manière homogène sur tous les terminaux (smartphone, tablette, ordinateur) ou clients de messagerie (Outlook, Gmail, Thunderbird, …).
Le plus simple, afin de ne pas partir de zéro, est de dupliquer le thème « preston » dans un dossier à côté, et de le nommer d’après le nom de votre site ou thème.
Une fois cela effectué, la personnalisation peut commencer. La structure de votre thème est la suivante :
Le dossier « src » contient tous les fichiers « .mjml », chacun correspondant à un gabarit d’email PrestaShop, des fichiers de configuration dans le sous-dossier « config » et d’éventuelles images dans le dossier « img » pour des logos, pictogrammes de réseaux sociaux…
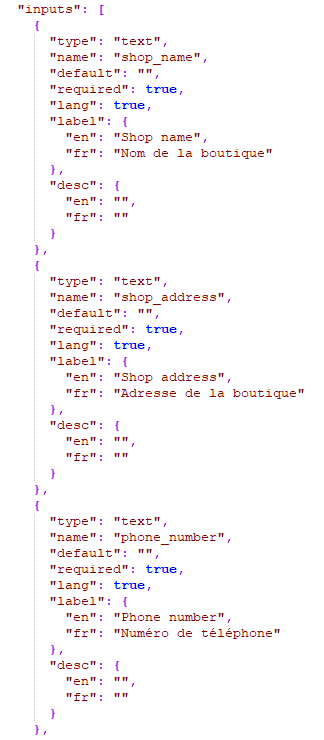
Le fichier « src/config/settings.json » vous permet de renseigner les informations principales du template : nom, version, auteur… Mais surtout – et c’est là un des grand intérêt du SDK – la possibilité de définir des variables (avec leur nom, leur type, une valeur par défaut, du multi-langue) qui pourront être renseignées lorsque vous activerez votre template dans la configuration du module Email Templates Manager. Très pratique pour des URLs de page de réseaux sociaux, des coordonnées, du texte « dynamique »… mais aussi des codes couleur.


Le MJML est un sur-langage de balises sémantiques dont le but est d’abstraire la complexité grandissante du HTML. L’objectif ? Définir ses propres balises avec des comportements standards sous forme de composants, facilitant ainsi leur déclaration et n’autorisant que des éléments compatibles avec les applications de lecture d’email… plus besoin de se poser la question si tel style est compatible Internet Explorer 10 ou tel autre avec Yahoo Mail, la documentation MJML décrit les attributs possibles pour chaque composant.
Au lieu de créer son template avec des tableaux, MJML fournit une grille (un peu sur le principe de Bootstrap) : un composant de contenu est déclaré dans un composant « colonne » (mj-column) > lui-même dans un composant « section » (mj-section) > lui-même dans un « conteneur » (mj-container) :
<mj-container mj-class="body">
<mj-section mj-class="section">
<mj-column width="100%">
<mj-text mj-class="title">${{ lang.hi_firstname_lastname }}
lt;/mj-text> <mj-text mj-class="subtitle">${{ lang.thank_you_for_shopping_with_shop_name }}
lt;/mj-text> </mj-column> </mj-section> </mj-container>
Pour ceux ayant déjà modifié le template d’emails fourni avec PrestaShop, l’utilisation du SDK vous apportera un gain de temps plus qu’appréciable sur des adaptations rébarbatives sur les éléments communs à chaque email : l’entête (header) et le pied d’email (footer). Pour cela, MJML vous offre la balise « mj-include » qui vous permet d’inclure un sous-template dans votre template. Et c’est ce que fait le template « preston » du SDK avec des sous-templates pour les sections :
Deux autres sous-templates vous feront également gagner du temps sur un lancement de site :
Vos templates de mail se réduisent donc à la structure globale avec des « include » pour les sections génériques, vous pouvez vous concentrer sur le contenu en tant que tel. Et pour cela MJML vous propose une bibliothèque de composants prêts à l’emploi.
Chaque contenu doit nécessairement être déclaré dans un composant MJML, sinon, il ne sera pas généré dans le HTML final.
Les composants de contenu incluent des composants HTML « classiques »
Du contenu HTML qui ne sera pas retraité par le moteur MJML (pour les puristes ou le HTML très spécifique) :
Et des composants avancés (un autre des principaux avantages du MJML), orientés emailing :
Si vous avez un besoin particulier et récurrent, il vous est même possible de créer vos propres composants. Pour cela, un peu de compétence JavaScript sera nécessaire.
Plusieurs tâches sont disponibles dans le fichier Gulp :
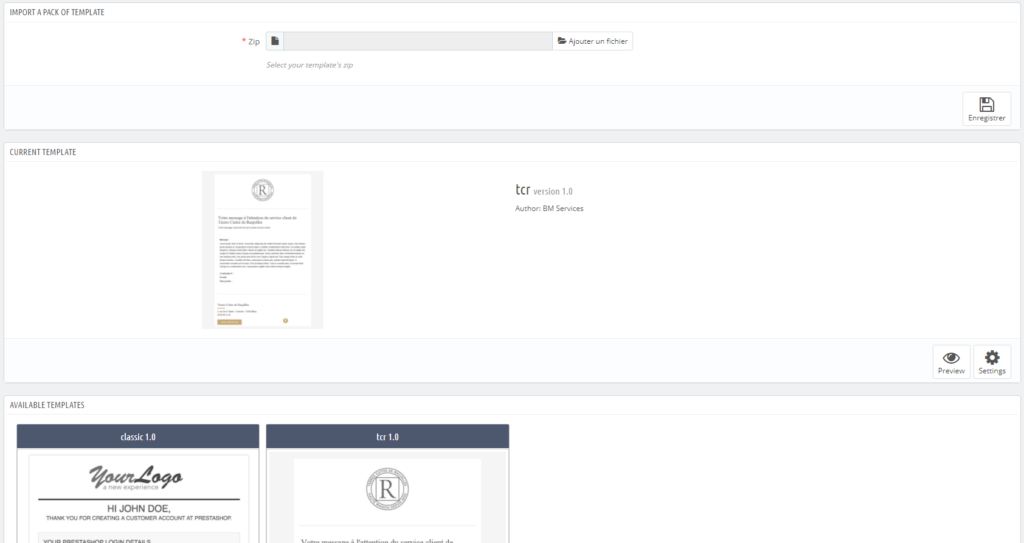
Pour cela, vous allez devoir installer le module Email Templates Manager. Toutes les actions seront ensuite à effectuer dans la page de configuration de celui-ci :


Votre fichier Zip, acheté ou généré par vos soins est à renseigner dans la section « Import a pack of template ». Une fois ajouté et enregistré, il apparaît alors dans la liste des templates disponibles.
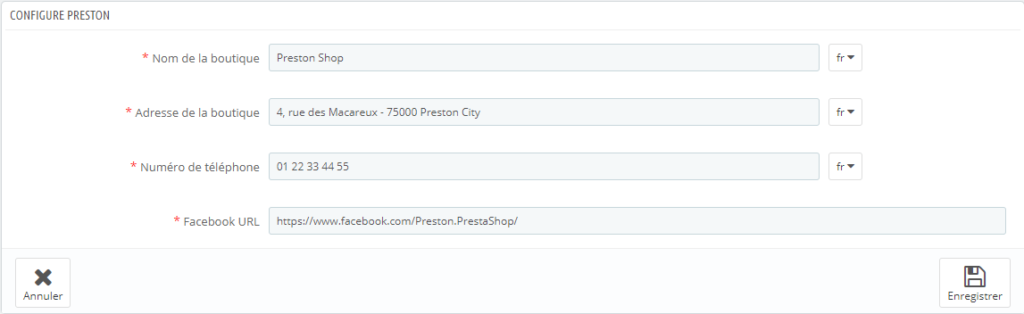
Dans la section « Available templates » où apparaît maintenant votre template avec sa prévisualisation, survolez-le et dans la zone d’action qui s’affiche, cliquez sur « Use this template ». Vous accéderez alors au formulaire de configuration vous invitant à renseigner toutes les variables qui ont été définies pour votre template. Après avoir cliqué sur « Enregistrer », votre template devient enfin le template officiel de votre boutique : à partir de votre template, le module va générer des fichiers HTML finaux, par langue activées sur votre boutique dans le dossier « /themes/%votrethème%/mails ».
À chaque nouvelle version de votre template, il vous faudra le réimporter, et repasser par sa configuration pour mettre à jour les fichiers finaux utilisés par PrestaShop à partir de votre template.
Les moteurs d’IA comme ChatGPT, Perplexity ou Gemini redéfinissent peu à peu la recherche en…
Si vous gérez une activité digitale, vous devez savoir qu’un moteur de recherche a un réel pouvoir…
Google Analytics, ou GA4, est la dernière version de l’outil d’analyse web de Google. Désormais,…