18 août 2021
Dans notre cet article, nous vous présentons et expliquons en détail l’ensemble des indicateurs Google Core Web Vitals.
Votre site a été dernièrement impacté dans les moteurs de rechercher et vous souhaitez comprendre les raisons possibles de cetter perte de ranking ? Vous souhaitez simplement vous renseigner comment évaluer les indicateurs Core Web Vitals et savoir quels éléments il faut modifier pour améliorer vos Core Web Vitals ? Cet article est fait pour vous alors.
Google a décidé de mettre à disposition une liste de différents outils capables de tester et mesurer les Core Web Vitals. Les principales solutions de mesure proposées sont :
Il existe de nombreuses autres solutions gratuites comme GTMetrix ou d’autres payantes qui ne font pas partie de la liste recommandée par Google mais qui sont tout de même bien efficaces. Nous vous conseillons de passer votre site sur trois outils qui sont considérés comme indispensables pour l’audit de site. Les trois outils sont Google PageSpeed Insight, Google Search Console et enfin le Chrome UX Report.
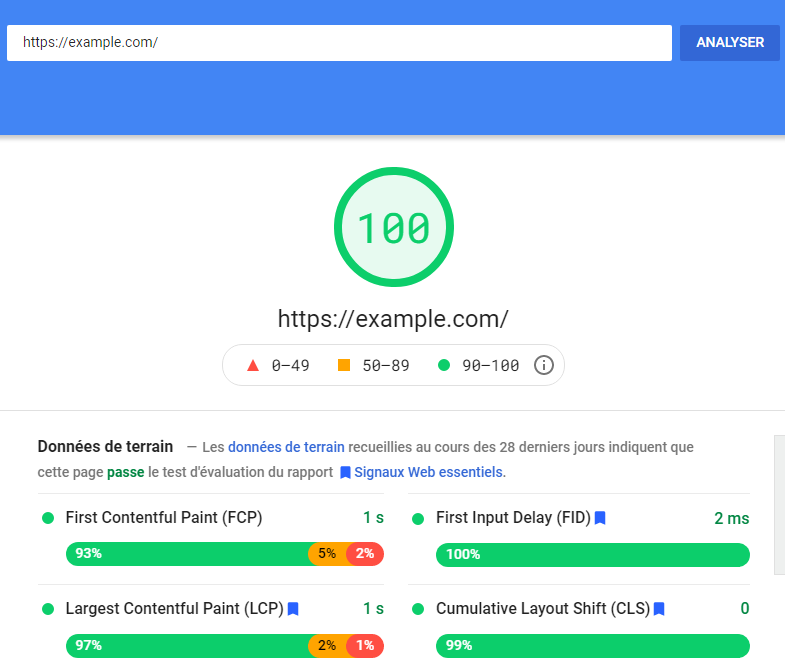
Si vous recherchez un outil très simple d’accès puisque vous n’avez qu’à taper « Google PageSpeed » sur votre moteur de recherche. Vous tomberez directement sur l’outil permettant d’obtenir les résultats Google Core Web Vitals de votre site. Pour cela, il vous suffit de renseigner l’URL pour consulter un résumé des performances de cette page, son score de performance et certaines opportunités issues du laboratoire de cet outil.

Il vous donne également des données de terrain qui affichent le LCP, FID et CLS (Core Web Vitals) qui sont reconnaissables par un petit drapeau bleu. Les données Core Web Vitals sont recueillies durant les 28 derniers jours et proviennent d’un rapport utilisateur Chrome.
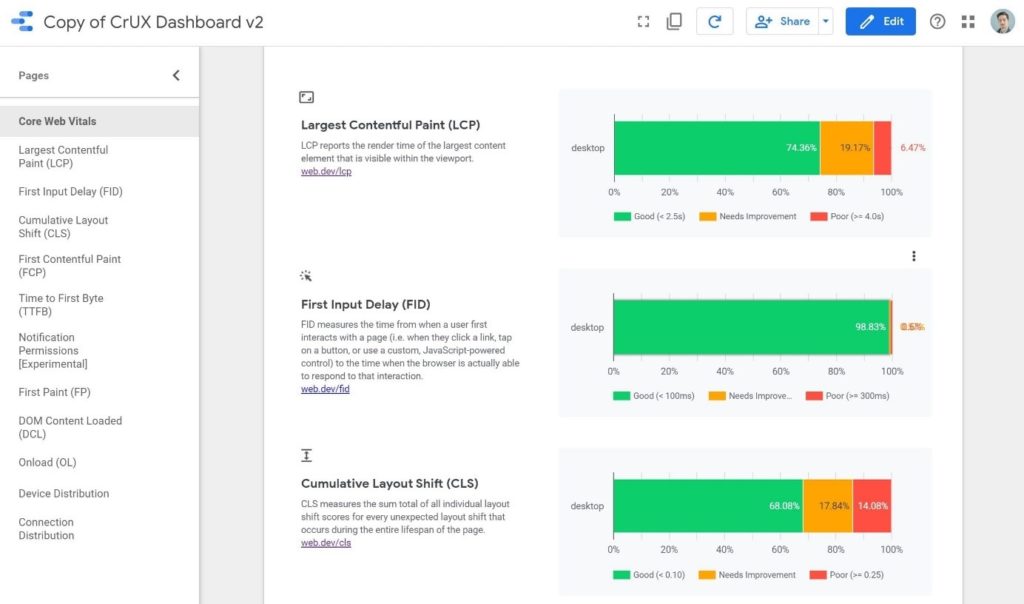
Faisant partie de la liste des outils Google pour surveiller les Core Web Vitals, en réalité, il n’en est pas un ! Le Chrome UX Report est un ensemble de données publiques qui est basé sur l’expérience réelle des utilisateurs utilisant comme navigateur, Google Chrome.
Durant la première utilisation de Chrome ou lorsque vous synchronisez votre smartphone, l’une des cases à cocher autorise Google à récolter vos données. Ces données sont utilisées pour améliorer l’ensemble des fonctionnalités et des performances du navigateur. C’est comme ça que Google récolte des informations sur des millions d’utilisateurs. Bien évidemment, plus le site est populaire et plus le rapport sera conséquent, puisqu’il y aura eu plus de données récupérées.

Maintenant que nous vous avons informé sur comment récupérer vos Core Web Vitals, nous allons vous donner quelques pistes pour améliorer vos Core Web Vitals.
En utilisant les outils recommandés, vous disposerez de nombreuses données à exploiter. En revanche, pour les comprendre et les interpréter, il est nécessaire d’avoir une certaine expertise en langage Web (HTML, CSS et JS principalement). Les problèmes varient en fonction des sites et donc des données remontées.
Pour avoir des conseils personnalisés sur votre site avec à la clé des solutions proposées, vous pouvez faire appel aux services du pôle Marketing de BM Services pour réaliser l’audit de votre site.
Nous avons désormais suffisamment de recul pour pouvoir vous donner une liste de problèmes aux yeux de Google qui sont très simples à identifier mais certainement plus complexes à corriger.
Tout d’abord, le poids de vos images est très important pour la rapidité et la fluidité d’un site internet. Plus une image est lourde, plus la page le sera et par conséquent sera plus longue à charger et l’affichae de celle-ci sera moins fluide. C’est pour cela que l’optimisation des images est une étape importante pour améliorer les scores Core Web Vitals.
De plus, les ressources comme les fichiers CSS et Javascript doivent elles aussi être optimisées. Veillez à minifier également les ressources CSS et JS de votre page. Chaque caractère compte puisqu’un caractère est égal à 1 octet. Enfin, la mise en cache peut accélérer grandement l’affichage de votre site. Il existe différents types de cache (côté navigateur et côté serveur) qui peuvent grandement augmenter les performances d’affichage de votre site.
Pour réduire votre indicateur CLS en évitant de voir des déplacements de contenus à l’affichage, vous devez vous focaliser sur les scripts et les animations CSS qui sont sources de décalages visuels.
Les images qui n’ont pas de dimensions renseignées (width/weight) peuvent créer des décalages visuels, il en est de même pour l’intégration d’un iframe.
Pour diminuer le FID et le délai d’interaction utilisateur/site vous devez vous focaliser sur les ressources de la page. Vous devrez ainsi réduire le temps d’exécution du JavaScript utile de votre page en supprimant les scripts inutiles par exemple. Dernière chose à regarder, le retardement des appels de code third-party.
En corrigeant ces points, vous améliorerez vos indicateurs Core Web Vitals et gagnerez ainsi des places très précieuses dans les résultats des moteurs de recherche. Il ne faut donc pas minimiser l’impact de cette mise à jour car elle vous fera perdre énormément de trafic si vous ne tenez pas compte des nouveaux facteurs clés de l’algorithme de Google.
Vous préparez une intervention technique sur PrestaShop ? Activez le mode maintenance pour protéger l'expérience…
Vous lancez un site ? Découvrez comment choisir un nom de domaine simple, mémorable et…
Vos avis Google façonnent la première impression de votre entreprise. Découvrez comment y répondre avec…