15 juillet 2021
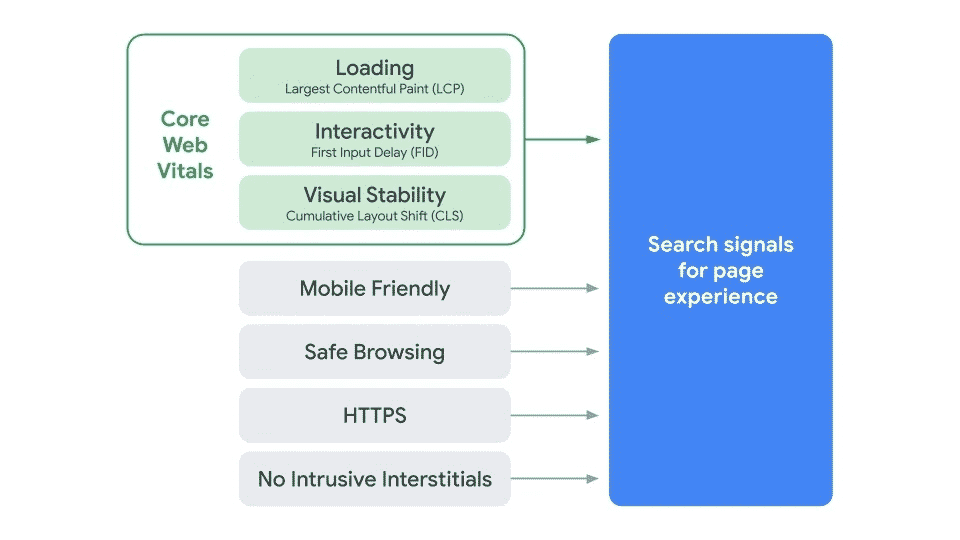
L’algorithme du moteur de recherche le plus connu du monde est sans cesse amélioré afin de proposer tout en haut de ses résultats les sites les plus pertinents possibles pour l’utilisateur. Depuis plusieurs années, Google incite les développeurs à proposer des sites internet rapides avec la meilleure expérience utilisateur (UX) possible. C’est dans cette démarche que, courant 2020, comme nous vous l’avions indiqué dans un article à cette période, que Google allait donc prendre en compte les « Core Web Vitals ». Mais de quoi s’agit-il et comment impactent-ils de nombreux sites ?

C’est le 16 juin que la première partie du déploiement de la mise à jour Google Core Web Vitals a eu lieu. Google avait donc annoncé à l’époque que celle-ci serait déployée tout au long de l’été grâce à de nombreuses mises à jour qui corrigeraient certains bugs survenus. C’est bien vérifié puisqu’entre le 16 juin et le 19 août, soit en 2 mois il y a eu 5 mises à jour. Voyons désormais les différents indicateurs qui composent les Core Web Vitals.

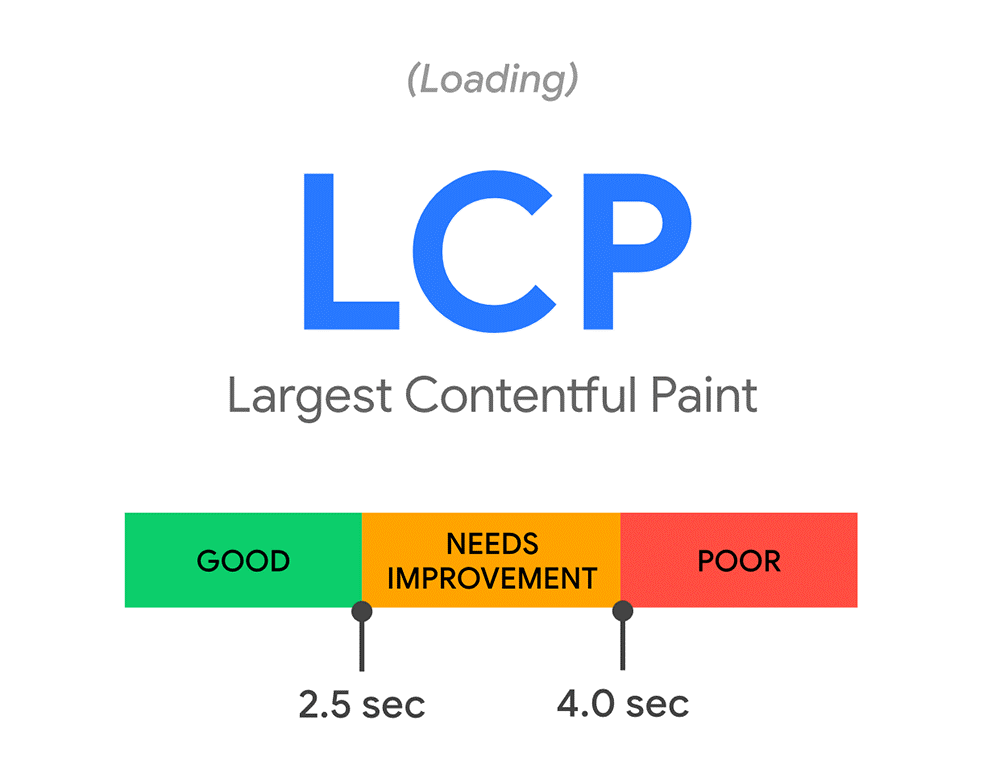
Le premier indicateur, le LCP permet de mesurer les performances de chargement d’une page web. Actuellement, Google recommande d’avoir un LCP inférieur à 2,5 secondes mais s’il est inférieur à 4 secondes, le site ne sera pénalisé que s’il n’intervient pas rapidement. En revanche, un LCP supérieur à 4 est très pénalisant.
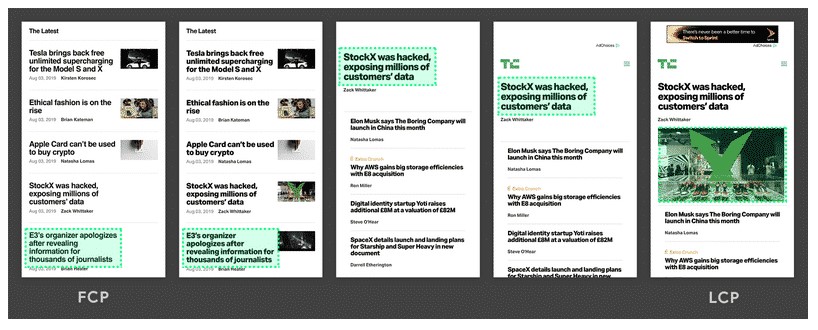
Le LCP évalue donc le temps de chargement et d’affichage des éléments
principaux sur l’écran de l’utilisateur. Comme vous pouvez le voir sur
l’exemple ci-dessous, la mesure du LCP s’effectue au moment où le titre, le
contenu et l’image sont chargés complètement et ainsi visibles par
l’utilisateur.


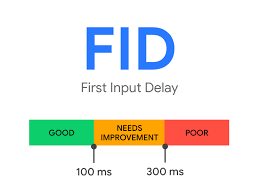
Le second indicateur des Core Web Vitals est le FID, qui permet d’évaluer la réactivité
d’une page. Il mesure donc le temps pris entre la première interaction de
l’utilisateur et le moment où le navigateur lui répondra. Pour cet indicateur,
Google recommande un FID inférieur à 100 ms, au-delà des 300 ms, votre
site internet sera grandement pénalisé.
Pour illustrer nos propos, nous allons vous monter un cas concret :
Vous disposez d’un site internet et d’un formulaire de contact qui est composé de 2 étapes séparées par un bouton « Suivant ». Si la deuxième étape met 600 ms à s’afficher, alors votre FID sera considéré comme trop lent aux yeux de Google. Le géant américain justifie cela par le fait que votre internaute pourrait être frustré par le temps d’affichage. En revanche, si votre deuxième étape s’affiche après 85 ms, votre FID sera bon aux yeux de l’algorithme de Google.

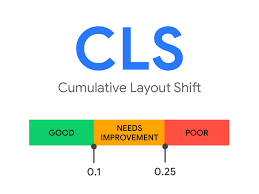
Enfin, le dernier indicateur du Core Web Vitals est le CLS, dont le but est de
mesurer la stabilité visuelle d’une page web. L’algorithme de Google
verra désormais les changements de mise en page que subit l’utilisateur. Google
recommande fortement d’avoir un CLS inférieur à 0,1, le but étant qu’il
soit le plus proche de 0.
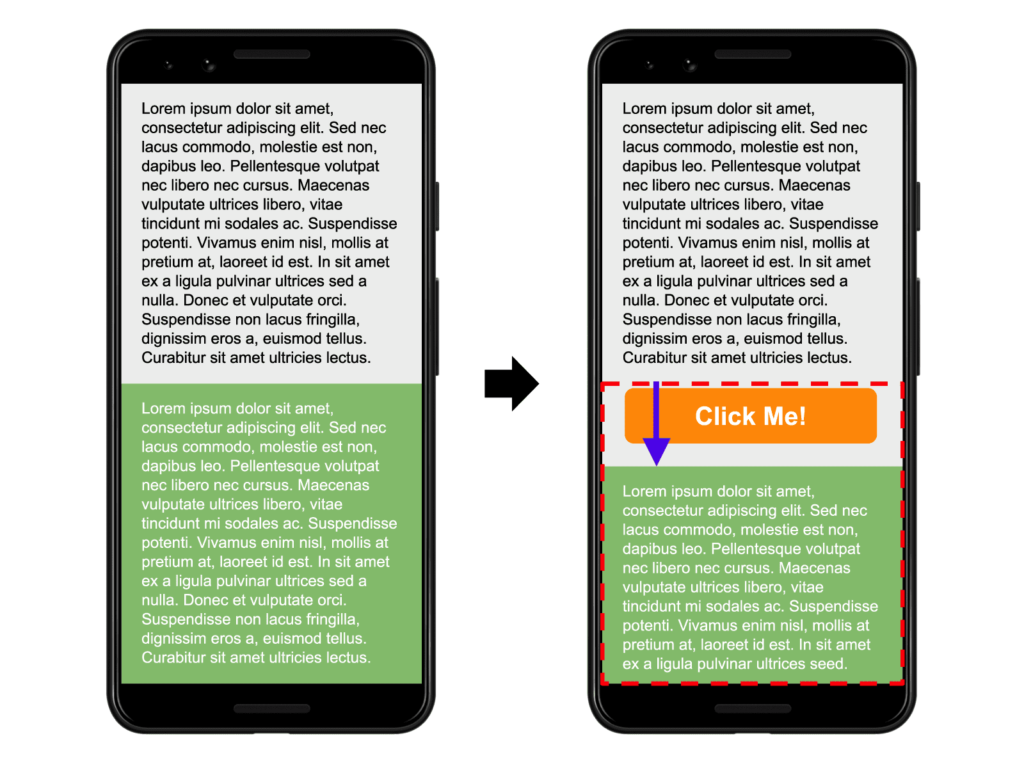
Dans le cas ci-dessous, on remarque qu’au début la zone blanche et la zone
verte sont collées. Quelques temps après un bouton « Click
Me ! » apparaît et la zone de texte en verte change de position. Le
temps pris entre le premier affichage et le deuxième sera alors considéré comme
CLS aux yeux de Google. Il doit être le plus rapide possible puisqu’il
perturbera grandement l’expérience utilisateur si l’internaute a déjà commencé
la lecture du deuxième paragraphe.

La mise à jour majeure de l’algorithme Google concerne dans la globalité des facteurs techniques plutôt que du contenu rédactionnel. Nous allons voir comment les Core Web Vitals impactent le référencement et ainsi le trafic des différents sites internet.
Durant la présentation des Core Web Vitals, Google a rappelé que son but principal était de classer les sites en fonction de la pertinence ainsi que l’accessibilité. Google continue de mettre à jour son algorithme et ses critères classiques qui sont désormais bien connus de tous les e-marketeurs (qualité et pertinence, netlinking …). Au fur et à mesure du temps, le moteur de recherche américain décide d’intégrer des facteurs dont le but est d’améliorer l’UX.
C’est dans cette démarche qu’au fil des années, la compatibilité mobile, le HTTPS ou encore la navigation sécurisée sont devenus des facteurs de référencement naturel pour les sites web. Google modifie son algorithme en fonction de l’évolution des habitudes des utilisateurs. C’est pour toutes ces raisons que les aspects techniques deviennent et vont devenir de plus en plus importants pour le référencement naturel.
Enfin, il est possible que vous ayez remarqué une forte chute de visibilité ou de trafic sur votre site depuis les mises à jour Core Web Vitals, principalement survenues en juin. Si vous n’avez rien à vous reprocher techniquement, il se peut que Google ait pénalisé votre site par erreur. Si c’est le cas, pas de panique, les mises à jour complémentaires corrigeront cette erreur. En revanche, il se peut que votre site web ait quelques problèmes techniques dont vous ignorez l’existence ! C’est pour ces raisons que notre prochain article vous montrera comment suivre les scores des indicateurs Core Web Vitals. Si vous ne voulez pas attendre, en tant qu’agence de communication spécialiste du web avec plus de 20 ans d’expertise, nous pouvons faire un audit de votre site.
Les moteurs d’IA comme ChatGPT, Perplexity ou Gemini redéfinissent peu à peu la recherche en…
Si vous gérez une activité digitale, vous devez savoir qu’un moteur de recherche a un réel pouvoir…
Google Analytics, ou GA4, est la dernière version de l’outil d’analyse web de Google. Désormais,…